Im folgenden ein prägnanter Überblick über die wichtigsten Farben und ihre häufigsten Assoziationen. Dies kann bei der eigenen Auswahl helfen, als auch bei der Besprechung / Diskussion der Farbwahl mit dem Kunden.
Rot
Rot hat Signalwirkung. Achtung, Feuer, Gefahr signalisiert sie.
Rot erzeugt Aufmerksamkeit. Was in Rot gestaltet ist, ist ein Hingucker. Rote Elemente wollen auffallen.
Stark, mutig, leidenschaftlich, dynamisch, aktiv, verführerisch, warm, vital
Gefährlich, aggressiv, dominant, arrogant, brutal, zornig, laut, aufregend

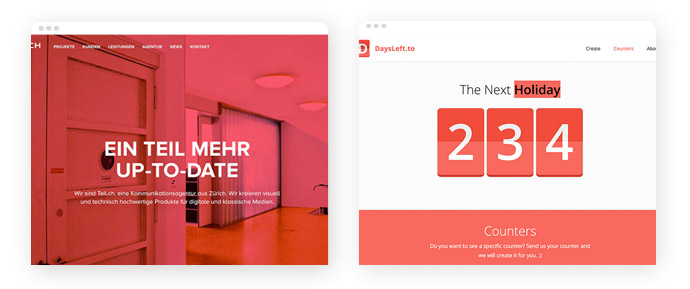
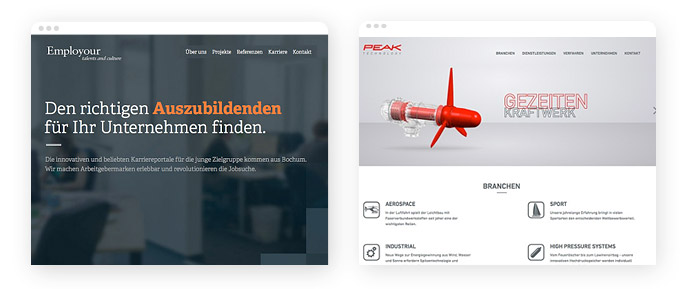
Beispiele für den Einsatz der Farbe Rot im Screendesign
Hier findest rote Screendesigns von deutschen Webseiten.
Und eine Sammlung von Galerien mit über 300 roten Screendesigns.
Orange
Orange steht für Energie, Freude und Wärme. Sie wirkt freundlich und mit ihr beworbene Produkte meistens eher günstiger (billiger).
Freundlich, warm, einladend, vital, jung, fröhlich
Billig, unseriös, aufdringlich, laut, unruhig

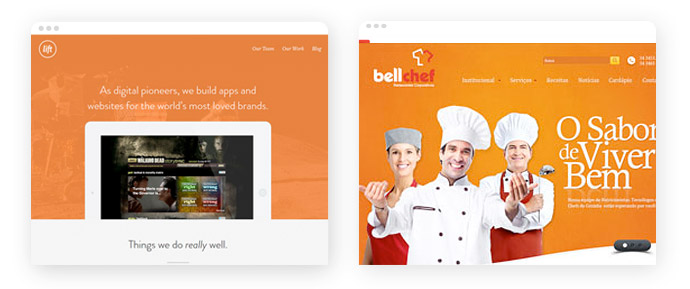
Beispiele für den Einsatz der Farbe Orange im Screendesign
Beispiel für Orange im Screendesign deutscher Webseiten.
Und Galerien mit orangenen Webseiten.
Gelb
Gelb wirkt heiter und föhlich. Sie ist die hellste und leuchtendste der vorgestellten Farben.
Freundlich, glücklich, optimistisch
Aufdringlich, giftig, feige, neidisch

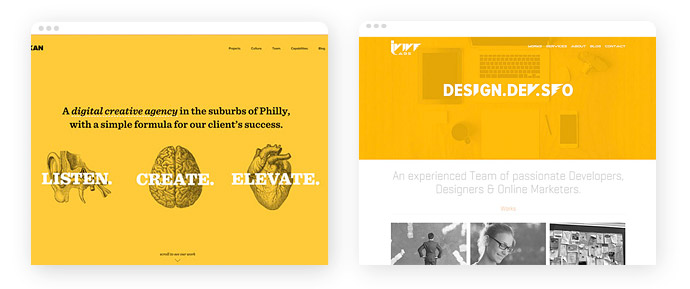
Beispiele für den Einsatz der Farbe Gelb im Screendesign
Deutsche Webseiten, die Gelb einsetzen.
Über 300 gelbe Screendesigns im Überblick.
Grün
Grün wirkt lebendig und natürlich. Natur-, Umwelt- und Gesundheitsthemen werden gerne mit grüner Farbgebung umgesetzt.
natürlich, entspannend, ruhig, positiv, harmonisch, erholsam
unreif, sauer, bitter, unerfahren

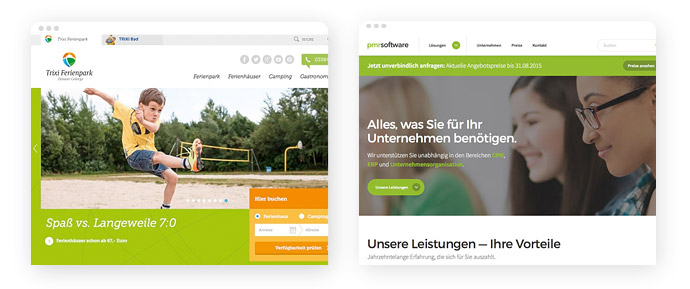
Beispiele für den Einsatz der Farbe Grün im Screendesign
Beispiele für grüne Webdesigns.
Eine Sammlung von fast 500 grünen Screendesigns.
Blau
Blau ist die Lieblingsfarbe der Deutschen. Sie ist die typische Business-Farbe, da sie nüchtern, sachlich und vertrauensvoll wirkt. Allzu viel Emotionen kann sie aber nicht vermitteln.
Während bei den anderen Farben die Wirkung stark vom jeweiligen genauen Farbton abhängt, behält Blau behält auch in unterschiedliche Abstufungen seinen Charakter bei.
Still, entspannend, vertrauensvoll, verlässlich, autoritär, stark
Kalt, unpersönlich, depressiv, langweilig

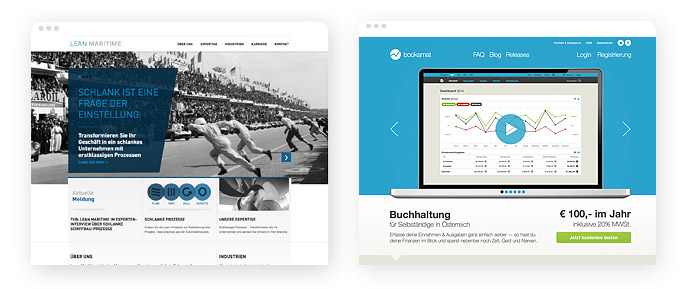
Beispiele für den Einsatz der Farbe Blau im Screendesign
Blau ist auch bei deutschen Unternehmen sehr beliebt im Screendesign.
Fast 600 Beispiele für blaue Screendesigns.
Violett
Violett wird sehr selten in Webdesigns eingesetzt. Vermutlich aufgrund der Mischung aus einem warmen Rot und einem kühlem Blau. Violett hat die Wirkung von beiden Farben übernommen und wirkt daher auch ambivalent. Es kombiniert die Stabilität des Blaus und die Energie des Rots. Violett umgibt eine kreative, phantasievolle, magische Aura.
Außergewöhnlich, magisch, phantasievoll, modisch, originell, kreativ
unnatürlich, unsicher, unsachlich, künstlich, zweideutig

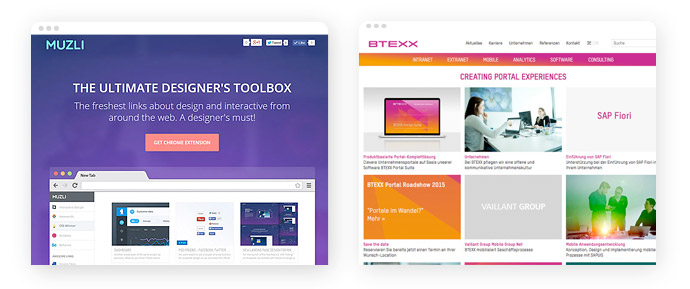
Beispiele für den Einsatz der Farbe Violett im Screendesign
Violett kommt zwar seltener vor, aber es gibt deutsche Unternehmen, die die Farbe einsetzen.
Und auch international ist Violett auf Webseiten gar nicht so selten vertreten.
Schwarz
Wenn kein Licht mehr da ist, ist es Schwarz. Schwarz kann düster und hemmend wirken. In Designs wirkt es aber sehr kontrastreich (Schwarz auf Weiß) und gibt den Elementen eine besondere Bedeutung.
Seriös, elegant, klassisch, neutral, sachlich, modern, funktional
Düster, traurig, einsam

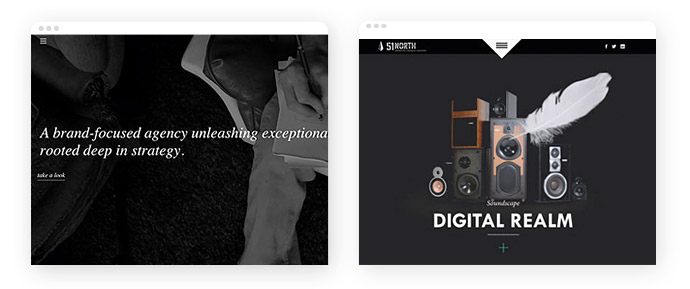
Beispiele für den Einsatz der Farbe Schwarz im Screendesign
Überblick über schwarze Screendesigns bei deutschen Webseiten.
Galerie von unzähligen schwarzen Webdesigns.
Weiß
Weiß ist Summe aller Farben. Wenn alle RGB-Farben in voller Stärke leuchten, entsteht Weiß. Es wirkt neutral, freundlich und wird sehr gerne als Hintergrundfarbe in Screendesigns eingesetzt.
Schlicht, neutral, sauber, rein
Kalt, steril, leer

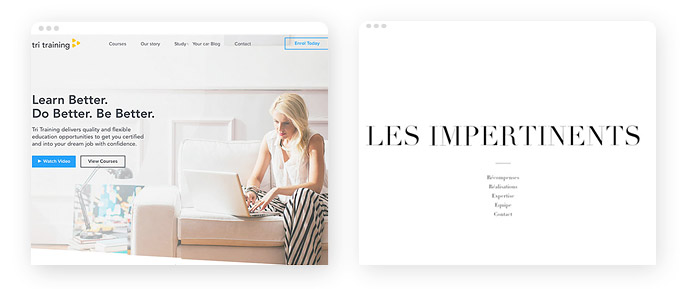
Beispiele für den Einsatz der Farbe Weiß im Screendesign
Beispiele für deutsche Webdesigns, die viel mit Weiß arbeiten.
Umfangreiche Sammlung an weißen Screendesigns.
Grau
Die „graue Maus“ unter den Farben ist zurückhaltend, nüchtern, formal und emotionslos. Also auch so eine typische Business-Farbe. Oder als Ergänzung und Kontrast zu einer kräftigen Farbe.
Grau kann aber auch modern und edel sein, ähnlich wie Schwarz. Ein Hell- oder Dunkelgrau ist vor allem dann interessant, wenn ein Schwarz-Weiß-Kontrast zu stark wäre.
sachlich, elegant, professionell, förmlich
Langweilig, charakterlos, trist, deprimierend

Beispiele für den Einsatz der Farbe Grau im Screendesign
Beispiele von grauen Webseiten.
Braun
Ähnlich wie Violett ist Braun eher selten im Einsatz. Meistens bei Natur-, Umwelt- oder Holzthemen. Oder eine traditionelle, heimelige Atmosphäre geschaffen werden soll. Braun hängt aber eine altomodische, dreckge Wirkung an.
Warm, erdverbunden, natürlich, zuverlässig, traditionell, Geborgenheit, Gemütlichkeit
Schwer, zurückgezogen, bequemlich, altmodisch, dreckig, traurig

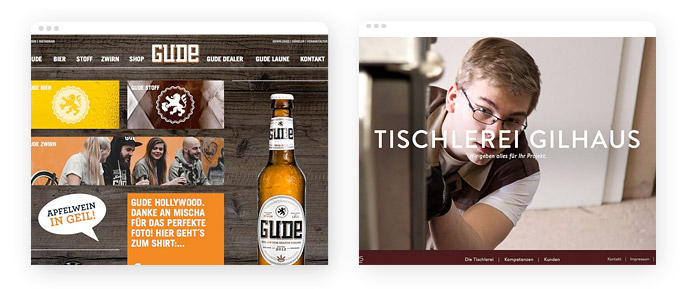
Beispiele für den Einsatz der Farbe Braun im Screendesign
Braun im Einsatz bei deutschen Webseiten.
Internationale Webseiten, die braune Screendesigns einsetzen.
