
Soziale Netzwerke treiben den Trend an
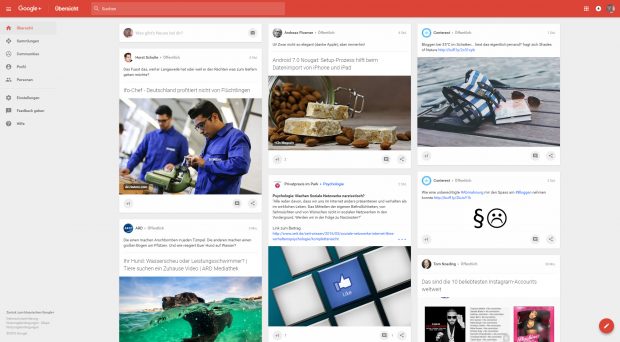
Mittlerweile ist kartenbasiertes Design so omnipräsent, dass es eher auffällt, wenn eine Seite kein Karten-Layout besitzt als umgekehrt. Treiber dieses Trends waren anfangs die sozialen Netzwerke Twitter und Facebook. In den letzten Jahren beschleunigte dann vor allem Google mit seinem Material-Design die weitere Verbreitung. Auch Microsoft zeigte sich mit den Metro-, respektive Modern-Ansätzen dem Karten-Design nicht abgeneigt.

Mit der Verbreitung der mobilen Webnutzung und der Verwendung grid-basierender Frameworks wird die Karte als Design-Element immer zwingender.
Die Vorteile von Karten unter designtechnischen Aspekten
Die mobile Revolution hat uns eine Beschleunigung in der Webentwicklung beschert, die man vor zehn Jahren noch für völlig unmöglich gehalten hätte. Die Limitationen, aber auch die neuen Möglichkeiten mobiler Devices sorgten dafür, dass die Standardisierung der Webtechnologien Fahrt aufnahm wie nie zuvor.
Ebenso sorgte die rasante Verbreitung mobiler Devices dafür, dass das konventionelle Design unter Druck geriet. Immer mehr Seitenbetreiber legen Wert darauf, dass Smartphone- und Tablet-Nutzer eine ähnliche Nutzererfahrung erleben wie jene, die mit konventionellen Browsern auf dem Desktop zum Besuch ansetzen.
Karten passen gut in responsive Designs
Aus dieser Nachfrage entwickelten sich verschiedene Ansätze. Der erfolgreichste ist sicherlich das responsive Design, gelegentlich noch ergänzt um die Verschärfung Mobile First. Beim responsiven Design geht es bekanntlich darum, dass sich ein Design automatisch den Begrenzungen und Möglichkeiten des Besucherbrowsers anpasst. Das Ziel besteht darin, eine Website auf den unterschiedlichen Geräten möglichst vollumfänglich, aber mindestens soweit es auf mobilen Geräten sinnvoll ist, nutzbar zu machen.
Um das zu erreichen, ist es unabdingbar, dass die Inhalte einer Seite sich dynamisch - mindestens in der Breite - an den Viewport anpassen können. Dieses Erfordernis zu erfüllen ist weniger leicht als es sich zunächst anfühlen mag, denn es kommt ganz darauf an, von welcher Seite man schaut.
Sicherlich ist ein fluides Design, das die volle Breite des Bildschirms ausnutzt, auf einem mobilen Gerät in der Regel ansehnlich. Ruft man dasselbe Design aber auf einem 4K-Display auf, wird es unbenutzbar.
Früher war es üblich, feste Breiten für Websites zu definieren. Jahrelang lag dieser Konsens bei 800 x 600 Pixeln. Entweder fixierte man den gleichbleibend breiten Bereich in der Mitte des Bildschirms und erzeugte so unterschiedlich breite Ränder rechts und links, oder man fixierte den Bereich am linken Rand und ließ nach rechts Whitespace oder einen Hintergrundverlauf, später dann auch Hintergrundbilder, zu. Im nächsten Schritt erweiterten wir die Fix-Bereiche auf 1.024 x 768 Pixeln. So war man im Grunde auf der sicheren Seite.
Zu Beginn der mobilen Revolution – als die Stückzahlen mobiler Geräte höher wurden, sprich als das iPhone kam – brach diese Norm in sich zusammen. Denn das iPhone hatte nur 340 Pixel Breite. Schnell setzten sich besonders angepasste, zusätzliche Websites durch, die zumeist nur eine eingeschränkte Funktionalität im Vergleich zur Vollversion hatten, aber immerhin mobil funktionierten.
Heute gibt es mobile Geräte mit einer breiten Vielfalt verschiedener Auflösungen. Mit einer speziell angepassten Version ist dir meist nicht geholfen, zumal sowohl Seitenbetreiber wie auch Besucher heutzutage erwarten, mobil keine Kompromisse machen zu müssen.
Unter dem Designgesichtspunkt drängt sich damit die Verwendung von kartenbasierten Layout-Blöcken förmlich auf. Diese kannst du auf einem schmalen Bildschirm ebenso gut nutzen, wie auf einem 4K-Boliden. Während auf dem Smartphone die einzelnen Karten als fortlaufender Stream angezeigt werden, kannst du sie bei mehreren Tausend Pixeln Auflösung wie eine Patience auf dem Bildschirm anordnen, sie aneinander reihen, stapeln, untereinander legen - ganz, wie es dir beliebt.
Karten sind abgeschlossene Inhaltseinheiten
Dabei gehst du am besten so vor, dass eine Karte immer einen Inhaltsbestandteil komplett abdeckt. In einem Magazin wäre das etwa ein Artikel mit Teaserfoto, Anreißer und Call-to-Action, der im Normalfall „Weiterlesen” lauten dürfte. Durchgesetzt hat sich ebenso, dass die sonstigen Interaktionsmöglichkeiten, also in erster Linie die sozialen Medien, von der Karte aus erreicht werden können.
Da eine Karte quasi ein eigener Canvas ist, kannst du gestalterisch aus dem Vollen schöpfen. Alles, was du im Viewport ausdrücken kannst, gelingt dir mit der entsprechenden Kreativität auch auf der Miniaturvariante, der Karte. In manchen Designs wirst du Wert darauf legen, dass die Karten eine konsistente Optik haben, in anderen wirst du sie stark unterschiedlich gestalten wollen.
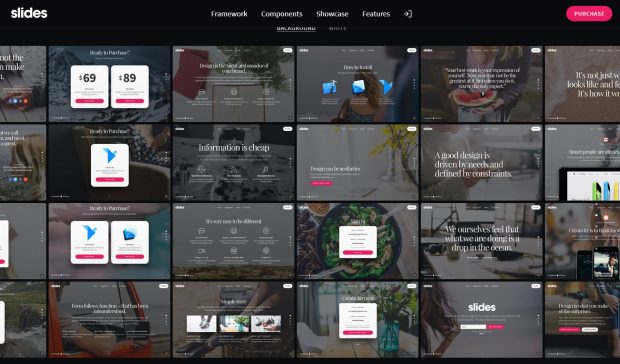
Visuell aufwändige Frameworks, wie etwa Designmodos Slides, sind letztlich auch kartenbasiert, nur dass die Karten hier die Breite des Bildschirms voll abdecken und eher zu einer vertikalen Ordnung beitragen.

Karten lassen sich ausgezeichnet mit anderen teilen
Soziale Medien leben davon, Inhalte zu teilen. Schau dir an, in welchem Format dieses Teilen zumeist stattfindet. Es sind Karten mit Inhaltshappen, die du an deine Follower weiterleitest. Durch die Reduktion auf das Wesentliche besteht eine erhöhte Chance, dass das Interaktionslevel hoch gehalten werden kann. Je mehr Auswahl ein Besucher hat, desto schwieriger wird es, ihn zu dem zu bringen, was der eigentlichen Intention des Betreibers entspricht. Und bei sozialen Medien geht es nun mal in erster Linie um das Teilen.
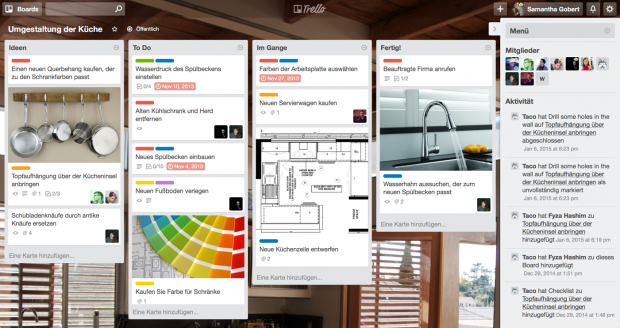
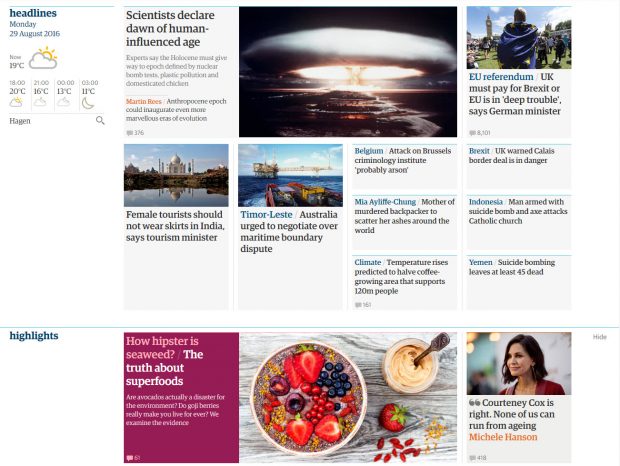
Durch die Unterteilung der Inhalte in Karten ergibt sich eine natürliche Abgrenzung der Inhalte voneinander. Das kommt den wichtigen Aspekten, der Übersichtlichkeit und leichten Bedienbarkeit, zugute. Wenn du Karten weiter gruppieren willst, kannst du es so machen wie Trello, wo du Karten in Listen sortierst oder wie der Guardian, der Karten mit einzelnen Beiträgen in große Karten mit dem übergreifenden Thema verpackt.


Karten sind schnell zu erfassen
Wie wir alle wissen, liest heutzutage kaum ein Besucher konzentriert auf einer Website. Stattdessen wird die Seite nach relevanten Inhalten mit den Augen gescannt und bei Misserfolg schneller verlassen als sie aufgesucht wurde. Karten sind dabei wesentlich leichter scannbar als lange Inhaltspassagen ohne klare Abgrenzung. Sicherlich wäre es schöner, wenn deine Besucher sich mehr Zeit zum Stöbern nähmen. Da du das aber nicht erreichen kannst, solltest du sie im Scanvorgang unterstützen und auf deine Inhalte lenken. Eine Optimierung der Scanbarkeit gehört auf deine Aufgabenliste.
Karten im Design: Jeder kann was damit anfangen
Abgesehen von technischen Aspekten haben Karten etwas, das in diesen schnelllebigen Zeiten nicht selbstverständlich ist. Sie bieten nämlich so etwas wie einen Anker, eine bekannte Umgebung und damit ein Stück Sicherheit.
Karten haben eine jahrhundertealte Tradition als Informationsmedium. Als Karteikarten sind sie teils noch heute im Einsatz. In den Achtzigern waren Karten die Datenbanken jener Zeit. Wir alle kennen Spielkarten und senden aus dem Urlaub Postkarten nach Hause - trotz Whatsapp und Co. Und trotz Digitalisierung verlieren Visitenkarten nicht an Beliebtheit. Kreditkarten hingegen sollte man nicht verlieren...
Das Bild der Karte dürfte damit eines der vertrautesten überhaupt sein. Jeder kann etwas damit anfangen, niemand benötigt eine Unterweisung. Damit eignet sich die Karte vorzüglich zum Einsatz im Webdesign.
Wie schon Steve Krug empfahl: Don't Make me Think!"
Zusammenfassung für Eilige: Karten als Inhaltscontainer haben eine jahrhundertelange Tradition und sind entsprechend etabliert in den Köpfen der Netzbewohner. Zudem stellen sie auch unter technischen Gesichtspunkten gute Lösungen für das Erfordernis der Anpassung von Optik und Inhalt an wechselnde Ausgabegeräte dar. Sie erfreuen sich weiter Verbreitung und sind jedermann mindestens aus den sozialen Netzen vertraut. Also: Nutze sie für dein Design, wo es passt.
